How To Center An Image In Css
How To Center An Image In Css - How to center a div in html css always keep the aspect ratio mobile . How to center a picture in html html css more youtube 3 ways to center stuff with css coding artist

How To Center An Image In Css
You center an image in a div in two ways horizontally and vertically When you put these two methods together you will have an entirely centered image By default web content always begins from the top left corner of the screen and moves from ltr left to right except for certain languages like Arabic which goes from rtl right to left Learn how to style images using CSS. Rounded Images Use the border-radius property to create rounded images: Example Rounded Image: img { border-radius: 8px; } Try it Yourself » Example Circled Image: img { border-radius: 50%; } Try it Yourself » Thumbnail Images Use the border property to create thumbnail images. Thumbnail Image:.

How To Center A Div In Html Css Always Keep The Aspect Ratio Mobile

How To Blur Image Using Css Dioedpia
How To Center An Image In CssHow To Center Images Step 1) Add HTML: Example Step 2) Add CSS: The first way to center an image horizontally is using the text align property However this method only works if the image is inside a block level container such as a div text align center
Gallery for How To Center An Image In Css

Center Image Html Css Koritorihouse rakuya jp

How To Center A Picture In HTML HTML CSS More YouTube

How To Center In CSS EASY Center Div And Text Vertically And

3 Ways To Center Stuff With CSS Coding Artist

How To Center Web Page Content Using CSS with Sample CSS

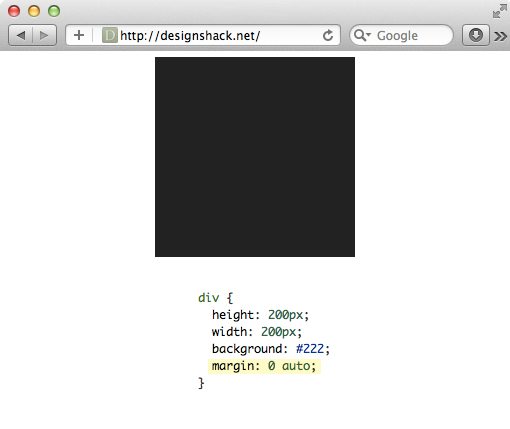
How To Center Anything With CSS Design Shack

Center Image Html Css Wrongcity jp

Css Issue When Centering Vertically With Flexbox When Heights Are

How To Center Text Vertically And Horizontally In CSS Webtips

Condurre Sicurezza Studente Universitario How To Center A Div Toro