How To Center Text In Html
How To Center Text In Html - How to center and justify text in html ksesolutions. How to center text in html html tips wiki english html center funny school jp

How To Center Text In Html
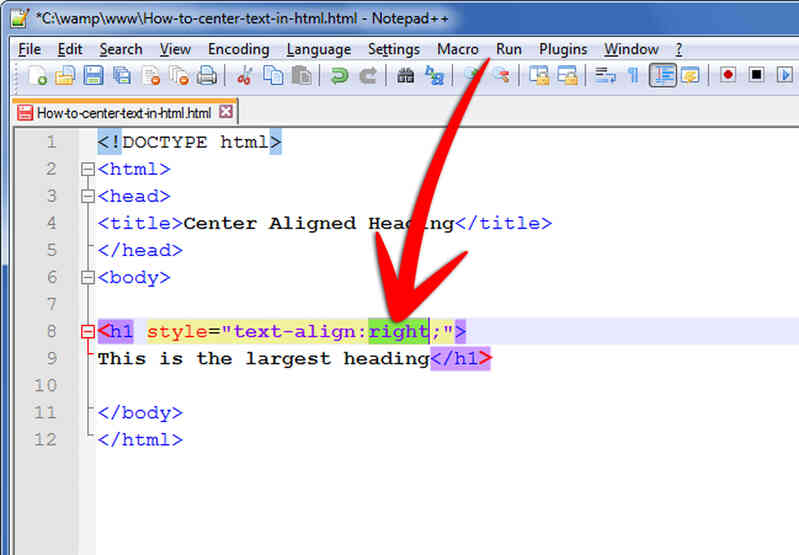
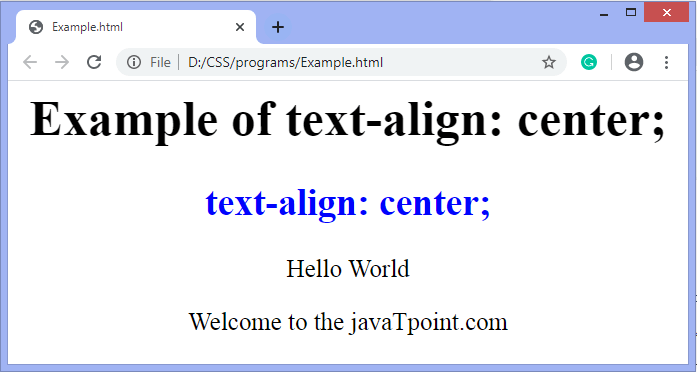
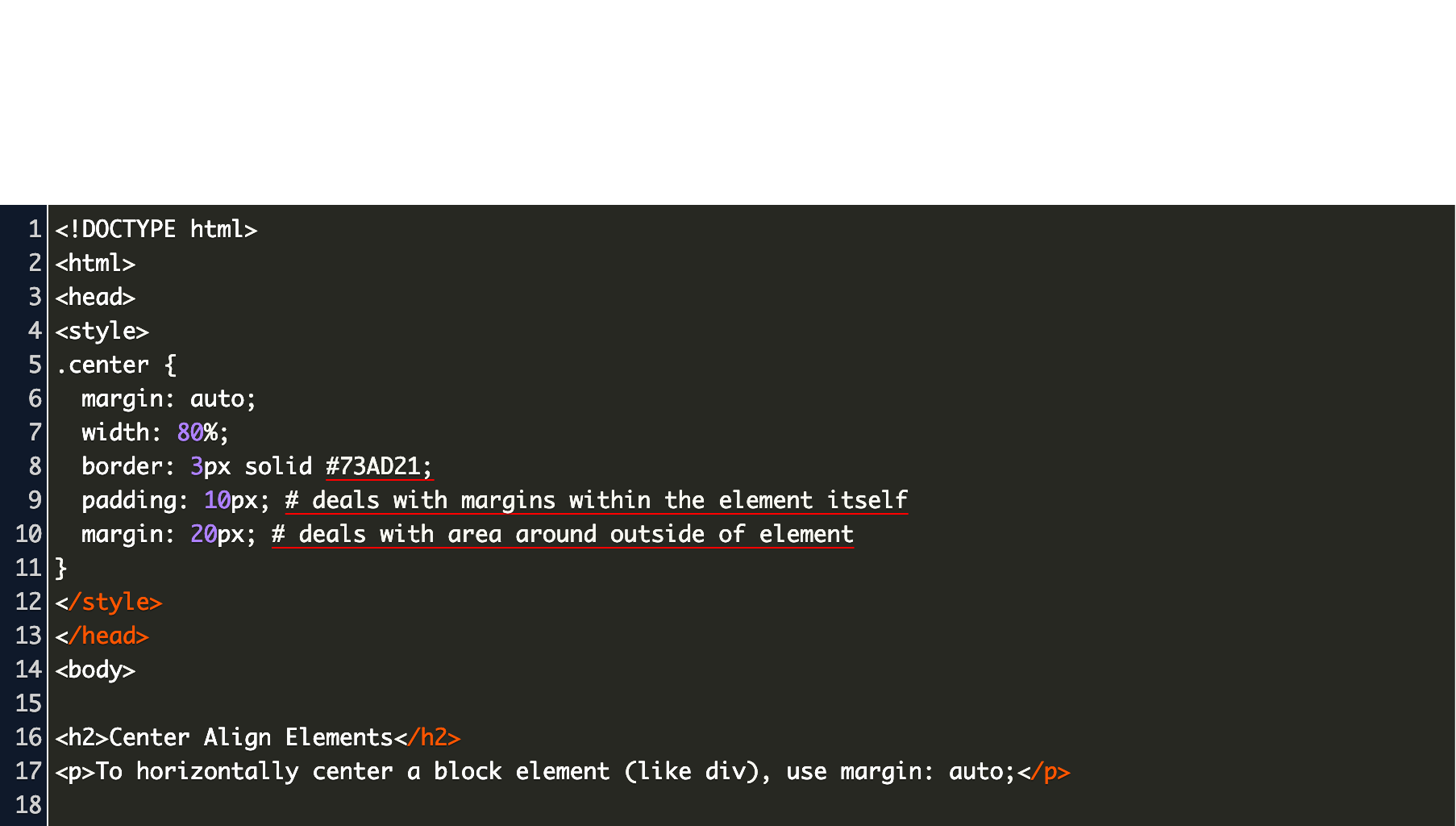
Syntax text align start text align end text align left text align right text align center text align justify If you want to align the entire text on your web page you can apply this property to any tag containing the text such as the div tag heading paragraph or body tag To just center the text inside an element, use text-align: center; This text is centered. Example. .center {. text-align: center; border: 3px solid green; } Try it Yourself ». Tip: For more examples on how to align text, see the CSS Text chapter.

How To Center And Justify Text In Html Ksesolutions

Html How To Center Text Within A Div Vertically And Horizontally Mobile Legends
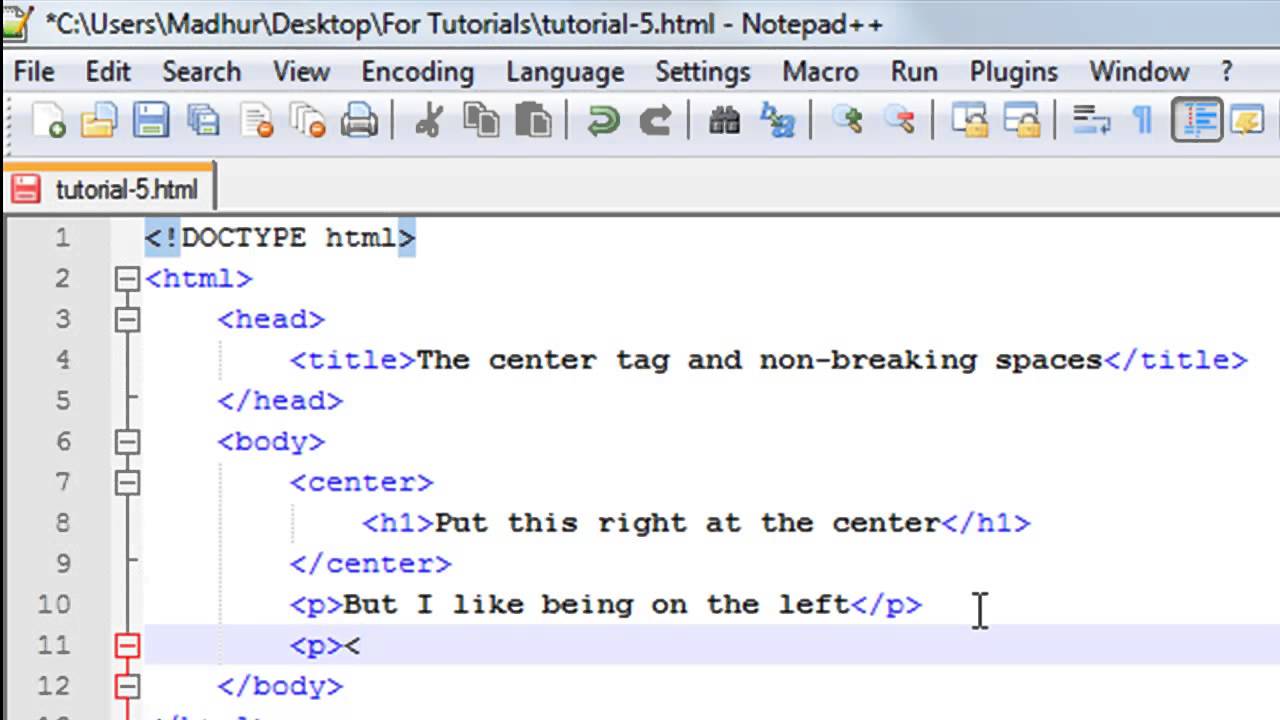
How To Center Text In HtmlTo center text using HTML (hypertext markup language), you can use the tag or use a CSS (cascading style sheets) property. To proceed, select the option you prefer and follow the instructions. Using the tags. Using a style sheet property. Examples of centered text and objects. Text Alignment The text align property is used to set the horizontal alignment of a text A text can be left or right aligned centered or justified The following example shows center aligned and left and right aligned text left alignment is default if text direction is left to right and right alignment is default if text direction is
Gallery for How To Center Text In Html

How To Center Text In HTML 9 Steps with Pictures WikiHow

How To Center Text In HTML HTML Tips Wiki English

How To Center Text In HTML HTML Tips Wiki English

Html Center Funny school jp

How To Center Text In HTML HTML Tips Wiki English

How To Center In Html Bethnet jp

Html Center Text Techna jp

How To Center Text In HTML 9 Steps with Pictures WikiHow

Html Center Tada ep jp

How To Center Text In HTML with Pictures Wiki How To English